Table of Contents
Instalación
Inspeccionar URL
Una página web tiene un DOM con diferentes zonas dependientes, como contenedores.
Cogeremos como ejemplo la web de instantbyte y buscaremos un artículos.
Vamos a ir a http://www.instantbyte.com/ e inspeccionamos el código (F12 en firefox o botón derecho inspeccionar elemento) sobre la casilla de buscar
Abrimos navegador:
ipython3
from selenium import webdriver from selenium.webdriver.firefox.options import Options options = Options() driver = webdriver.Firefox(options=options) url = 'http://www.instantbyte.com/' driver.get(url)
Formato xpath
Para seleccionar una zona usamos xpath, el formato es:
<span title="Armando Bronca">
xpath = './/span[@title="Armando Bronca"]' o = driver.find_element_by_xpath(xpath)
Se puede modificar:
Contiene:
xpath = './/span[contains(@title, "Armando Bronca")]'
Seleccionar zona
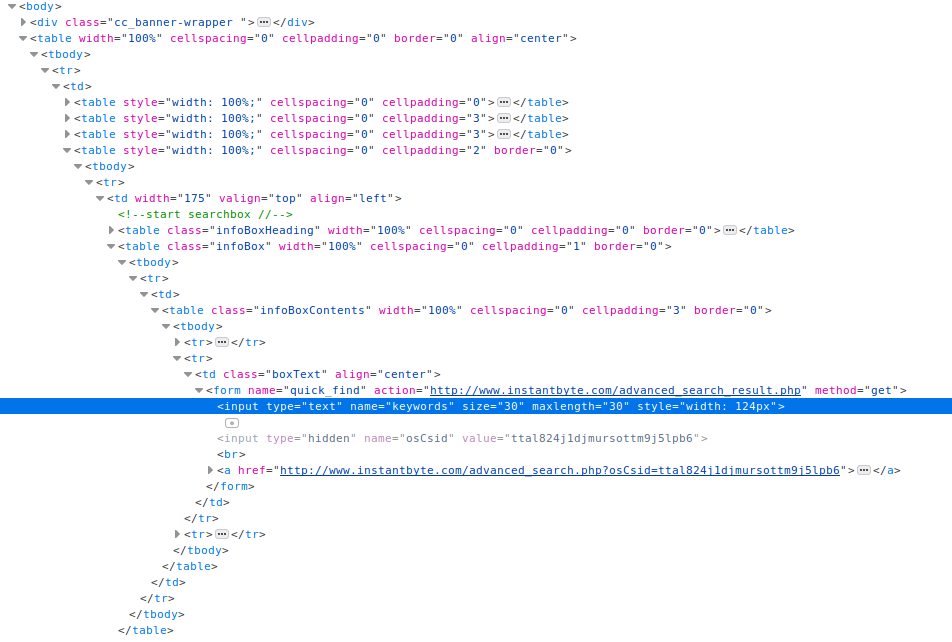
Nos ponemos en la web de instantbyte, en la casilla Búsqueda avanzada, Inspect Element
Queremos seleccionar el campo input de tipo text. Aquí nos podemos encontrar con varios problemas si el dom está mal hecho como es el caso sin id, puede haber mas de uno:
xpath = './/input[@type="text"]' o = driver.find_element_by_xpath(xpath)
Mostramos lo que ha seleccionado:
print(o.get_attribute('outerHTML'))
<input type="text" name="keywords" size="30" maxlength="30" style="width: 124px">
Ahora podemos enviar texto, hacer click…. Podemos borrar el contenido si suele tener algo:
o.clear()
Y enviamos lo que queramos
o.send_keys("omnitik")
Volvemos a borrar contenido:
o.clear()
Click
Abajo a la derecha tenemos el botón de “Lo tengo!” para las cookies. inspeccionamos:
<a href="#null" data-cc-event="click:dismiss" target="_blank" class="cc_btn cc_btn_accept_all">Lo tengo !</a>
Lo seleccionamos:
xpath = './/a[@data-cc-event="click:dismiss"]'
o = driver.find_element_by_xpath(xpath)
print(o.get_attribute('outerHTML'))
Hacemos click:
o.click()
Lista desplegable
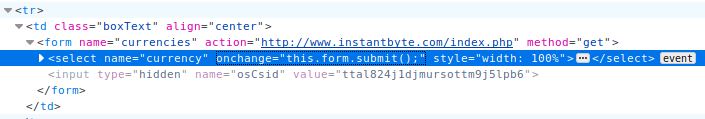
Abajo a la izquierda donde pone Euro

Si pulsamos los 3 puntos … nos saldrán los posibles valores como option:

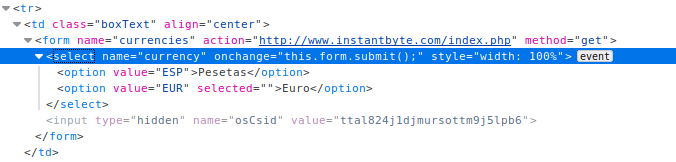
O si copiamos el código:
<select name="currency" onchange="this.form.submit();" style="width: 100%"><option value="ESP">Pesetas</option><option value="EUR" selected="">Euro</option></select>
Vaya web he elegido que sale Pesetas…..
Para seleccionar una opción:
xpath = "//select[@name='currency']/option[@value='ESP']" o = driver.find_element_by_xpath(xpath) o.click()
Podemos seleccionar por texto, pero cuidado con las webs multidioma:
xpath = "//select[@name='currency']/option[text()='Pesetas']" o = driver.find_element_by_xpath(xpath) o.click()
Grabar todo el contenido de una web
content = driver.page_source
with open('webpage.html', 'w') as f:
f.write(content)