Ejemplos de web:
https://comunidadenergetica.com/
https://comunidadesenergeticas.org/
Vamos a páginas, añadir nueva y se selecciona “Usar Divi Builder”
Seleccionamos Añadir nueva sección:
Seleccionamos Insertar sección - “Ancho completo”
Ahora añadimos nuevo módulo
Seleccionamos “Control deslizante de anchura completa”
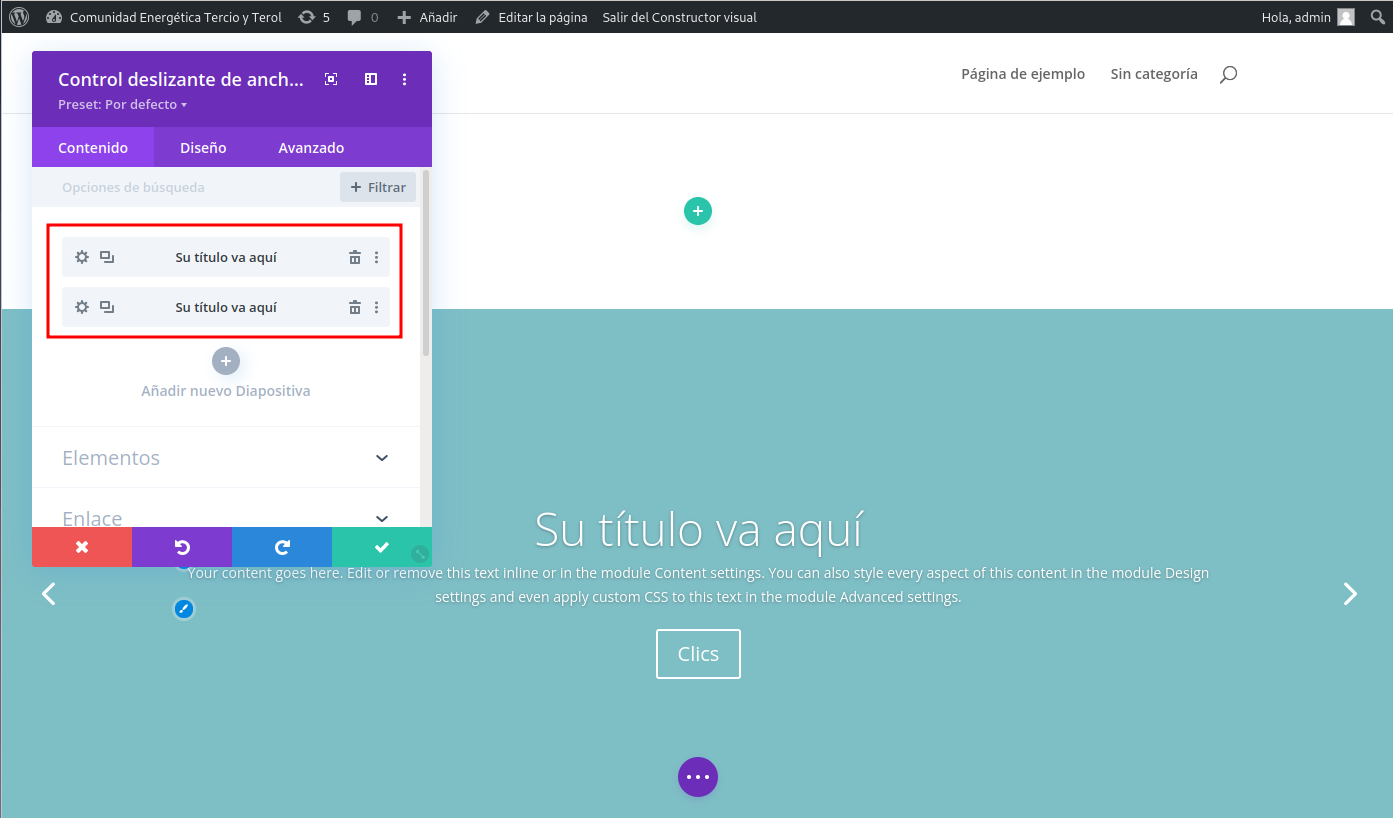
Esto crea un slide con 2 diapositivas por defecto
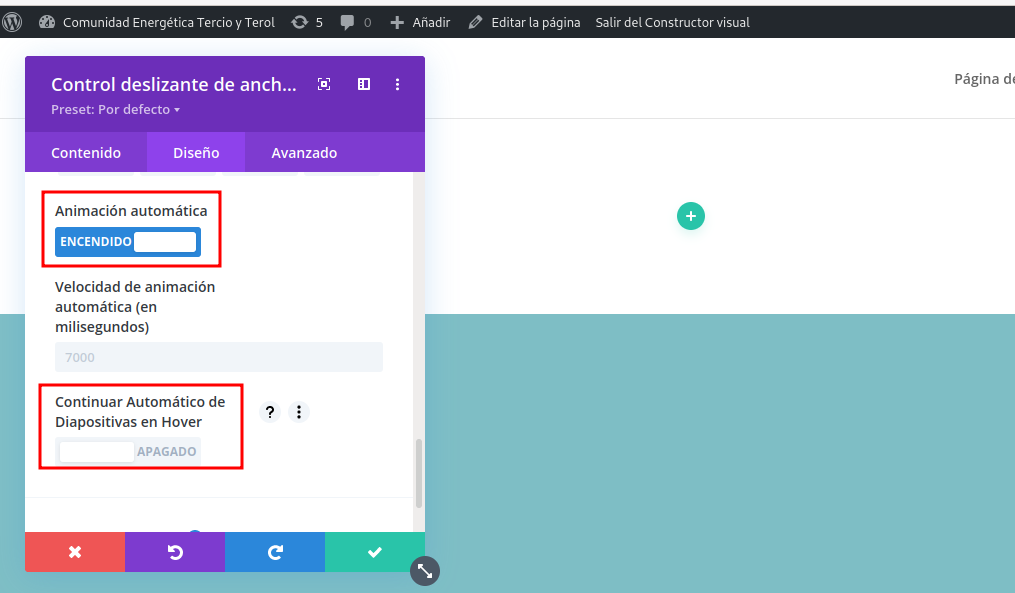
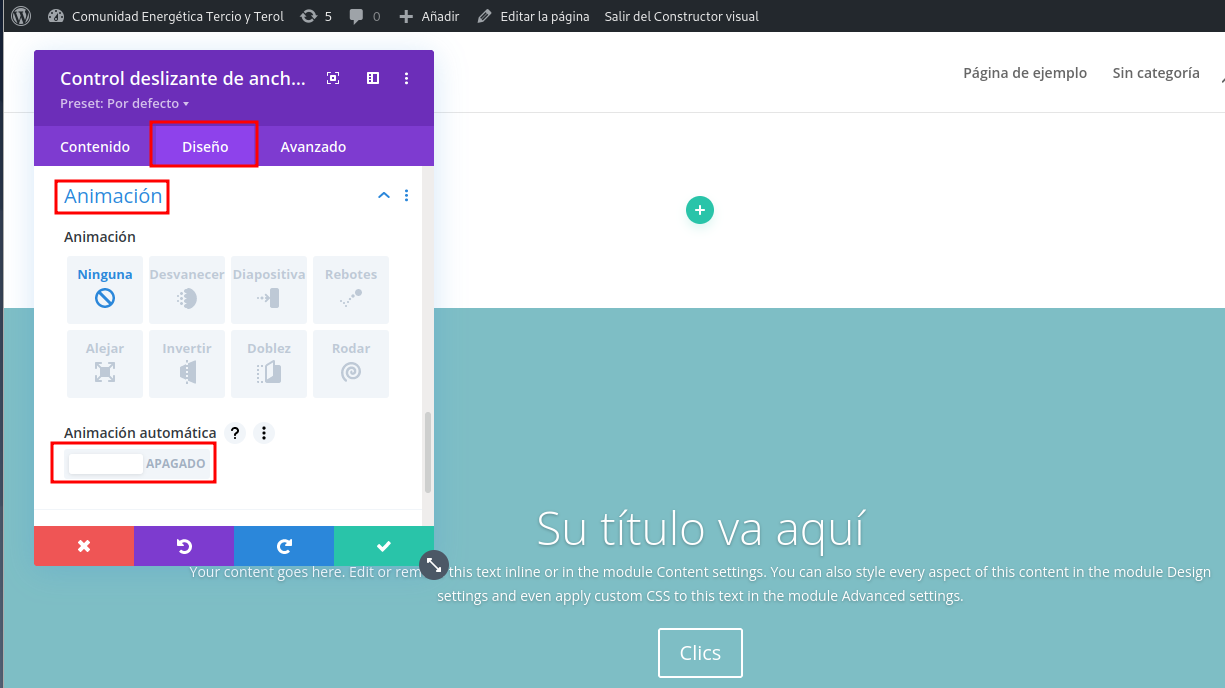
Lo primero habilitamos la animación en la pestaña diseño/animación pulsando el borón “Animación automática”.

Ya aparece encendido animación automática. Yo también habilito continuar automático de diapositivas en Hover, es decir, que siga la animación aunque el ratón esté encima.
Por defecto se aceptan imagenes en móviles. Si lo quisieramos cambiar, en “Avanzado/Visibilidad”
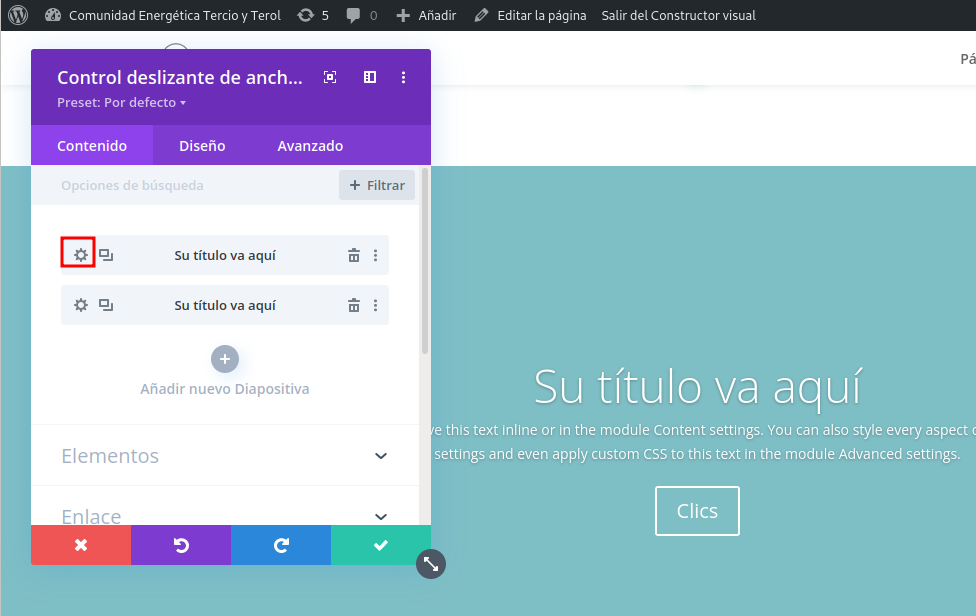
Para cambiar las imagenes, en Contenido pulsamos la rueda para editar la imagen:
Modificamos título, botón y parágrafo
Añadimos imagen de fondo en “contenido/fondo”
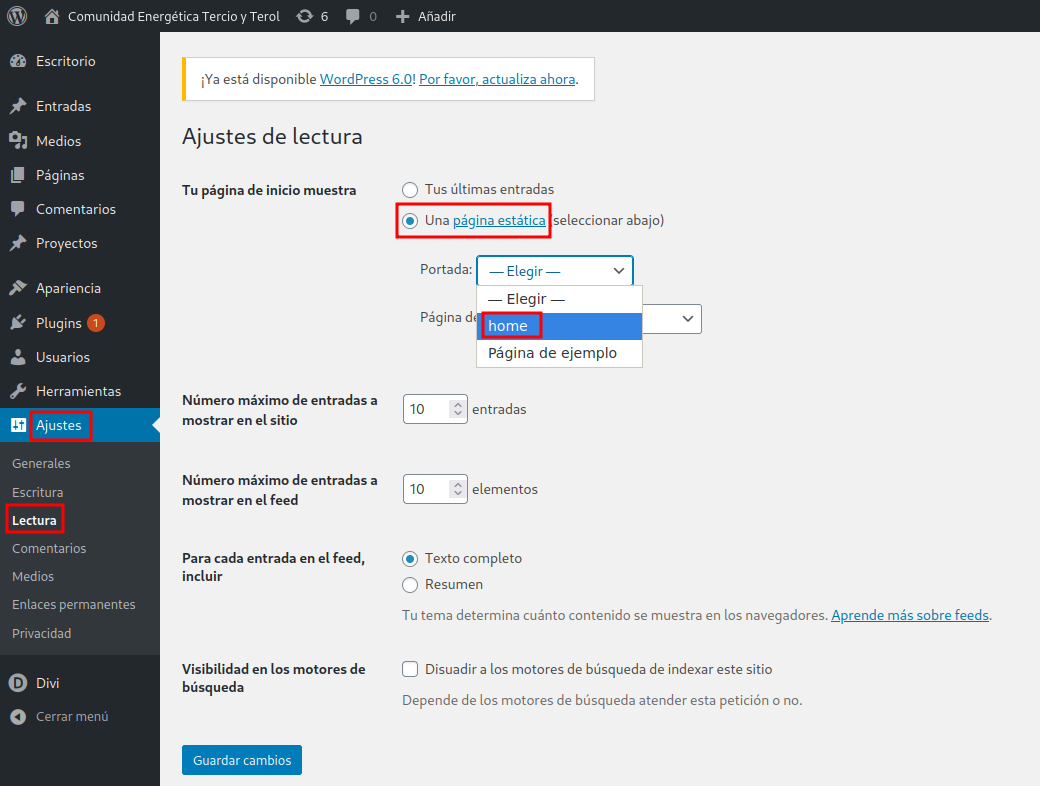
Ahora añadimos la página de inicio en Ajustes/Lectura/Una página estática y en portada seleccionamos la página que hemos creado, que en este caso es home.
Borramos la sección de arriba.
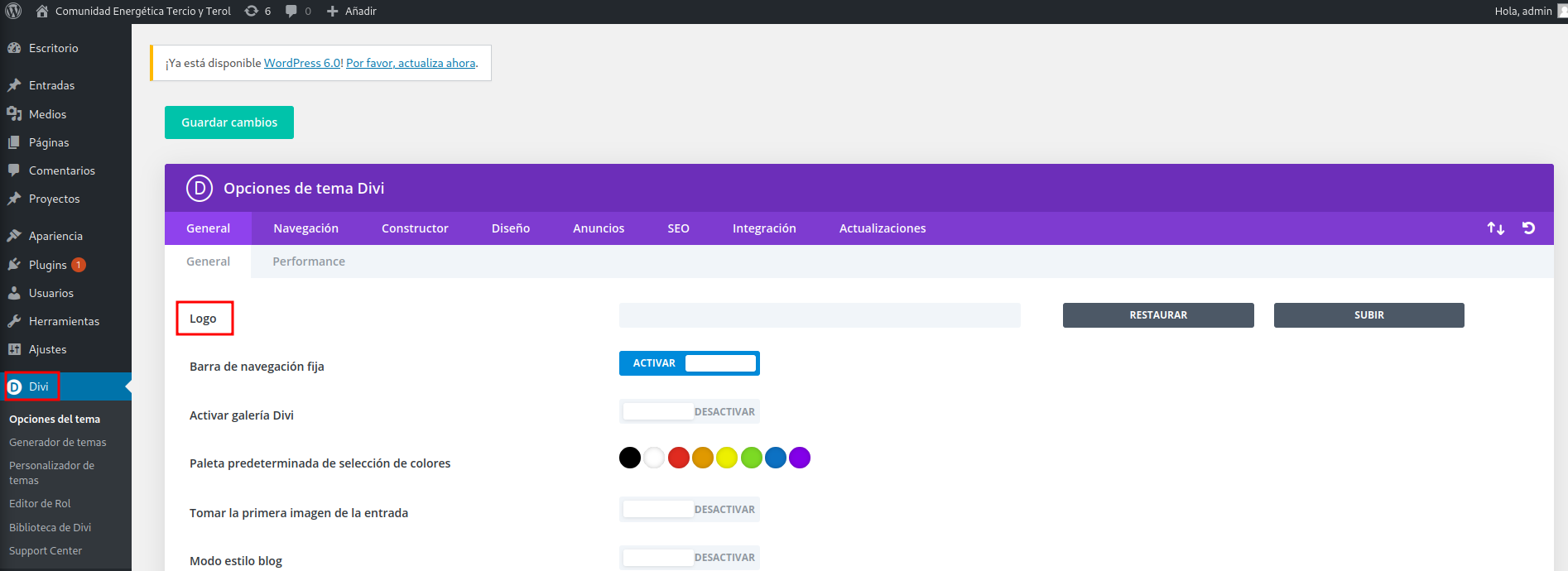
Arreglamos el pie de página y luego en Apariencia/personalizar:
- Pie de página (borramos o añadimos lo que queramos)
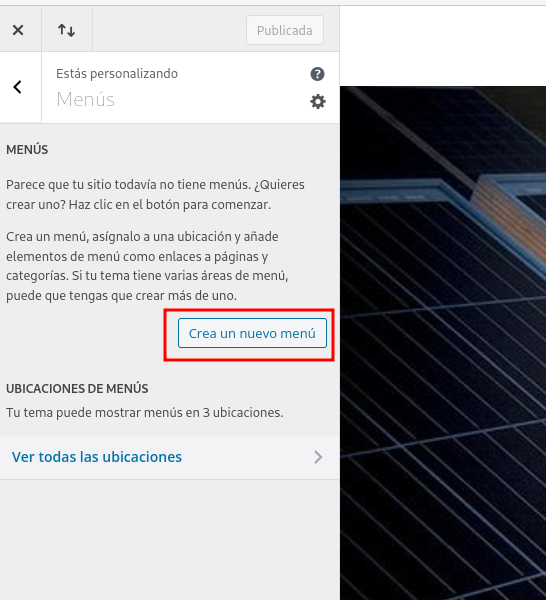
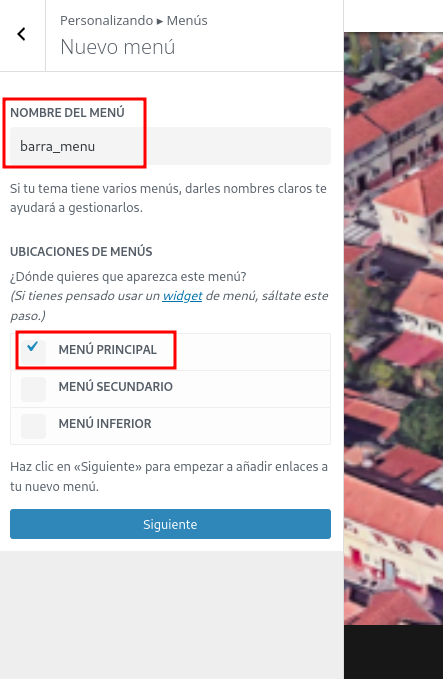
- Menus. Creamos un menú que se llame barra_menu por ejemplo. En ese menú le añadimos los enlaces que apareceran
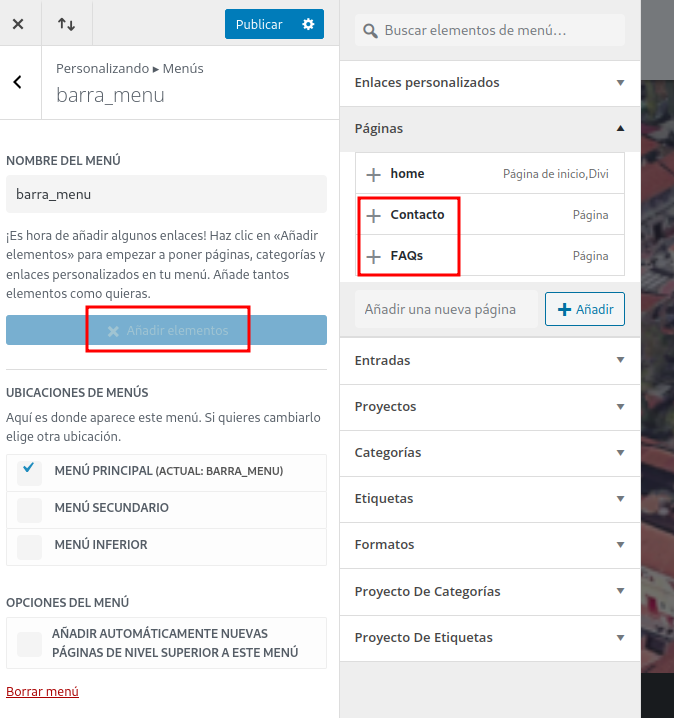
Le ponemos el nombre (barra_menu) y seleccionamos que esté en el menú principal

Seleccionamos siguiente y luego añadir elementos y seleccionar las páginas que queremos, en este caso Contacto y FAQs